Getting Started
In this lesson, you will learn what an HTML
document is and what they look like.
HTML is Plain Text
HTML (Hyper Text Markup Language) documents, are written in plain
text (ASCII) with special markup codes embedded right in the text. This means
HTML files contain nothing but printable characters and HTML markup codes. This
is unlike a Word file which can contain special characters for formatting
functions.
What does HTML Look Like?
What distinguishes
an HTML file from any other plain- text file is the presence of markup codes.
Markup codes are typed into a document and control the formatting and layout of
your finished document. The markup codes that are typed into a document are
enclosed within these angle brackets: "< >". The angle brackets and the
markup codes together constitute a tag. When your are talking about an HTML
document you refer to it as a "source" document, or just "source".
Here
is an example of the "source" of a simple HTML document:
<html>
<head>
<title>simple HTML document</title>
</head>
<body>
This is a very simple HTML
Document.
</body>
</html>
Note the
markup codes- html, head, title, and body.
Viewing your HTML
document?
Every Web page that you see on the World Wide Web is an
HTML document. The Web pages you see don't look like the source displayed above.
The reason for this is because the source is viewed through a Web Browser. To
see what the simple HTML document above would look like on the Web you must view
it through a browser.
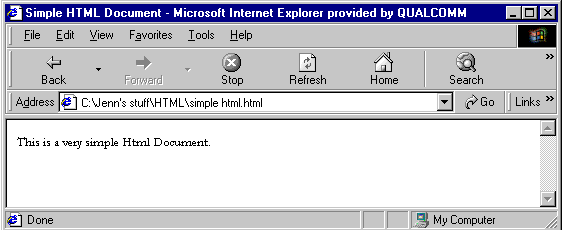
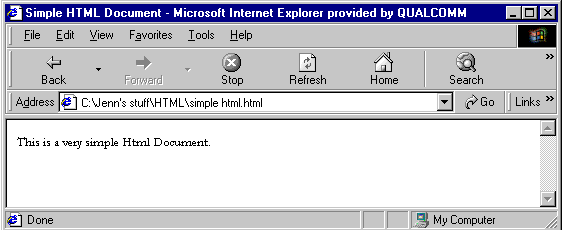
Here is what the HTML document will look like
viewed through Internet Explorer:

Note that the markup codes are not visible.
It is important to
realize that an HTML document can look different depending on which Web browser
it is viewed through. The font, font size, and text formatting can vary from
browser to browser.
Now that you have seen the source of a simple HTML
document and what it will look like on the Web viewed through Internet Explorer,
let's see something a bit more complicated. You will need to open a new Explorer
window and position it next to the window displaying this tutorial.This new
window is your experimental window, and will be called so throughout the
tutorial.
 Choose New from the File menu
and position this window next to the tutorial.
Choose New from the File menu
and position this window next to the tutorial.
A Web page will appear.
What does this Web page's source look like? It is easy to find out. Most
browsers allow you to view the source of any Web page that they display. Let's
view the source of the Web page that appeared.
 Click on the new Internet Explorer window you
opened.
Click on the new Internet Explorer window you
opened.
 Choose Source from the View
menu.
Choose Source from the View
menu.
After a few seconds, an HTML document will appear on the screen.
You should see a few familiar things. Scroll through and take a gander. It may
look complicated now, but by the end of the tutorial you will understand what
all that text and markup code means.
It is now time for you to create
your own HTML.