Creating Headlines, Typeface Style, Text Colors,
and Paragraphs and Horizontal Rulers
In this lesson, you will learn how to make headlines, change the style of the type face and add different text colors to a document.
You will need three windows open on your screen
at this time. A Netscape window displaying this
tutorial, a Netscape window to view your HTML
document (experimental window), and a window in which
you will type the HTML document.
Creating Headlines
You can create headlines of various sizes in your
HTML document using headline tags. HTML supports
six levels of headlines, starting with <h1> which displays
the most prominent font size and ending with <h6> the least prominent font size.
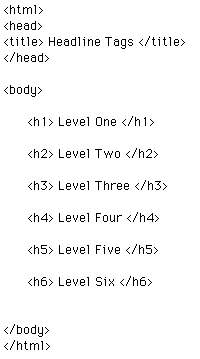
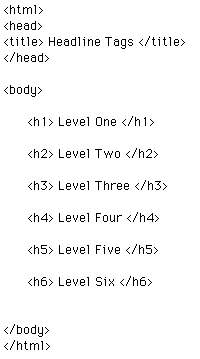
For example, the following source:

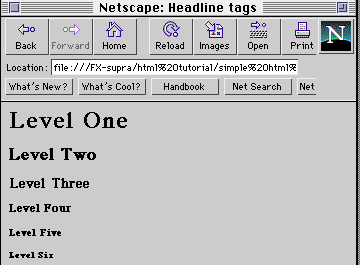
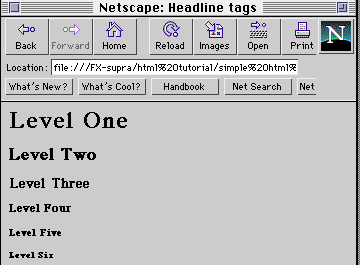
looks as follows, viewed through Netscape:

 Click on the window containing your HTML
source. Change the title and insert a few of
the headline tags shown above. Save your changes.
Click on the window containing your HTML
source. Change the title and insert a few of
the headline tags shown above. Save your changes.
 Click on the experimental window and view your HTML document.
You now know how to create headlines in an
HTML document.
Click on the experimental window and view your HTML document.
You now know how to create headlines in an
HTML document.
Type Styles and Character Formatting
You can change the type style in an HTML document
with the following tags:
| The
Tag |
Meaning of
Tag |
| <b> and
</b Tags |
Makes text
bold |
| <i> and
</i> Tags |
Italicizes
text |
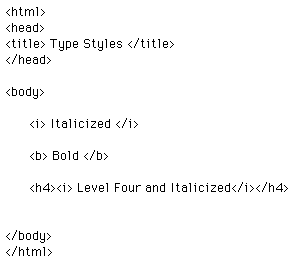
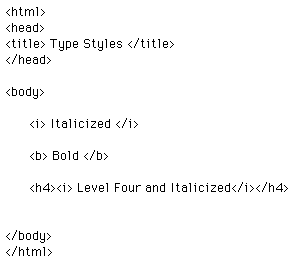
For example, the following source:

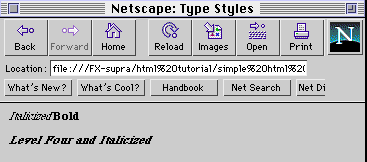
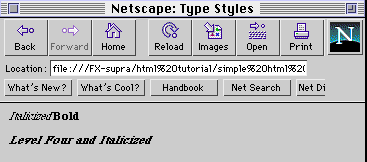
looks as follows, viewed through Netscape:

Observe that the words Italicized and Bold have
no spaces between them. However, when you look at the source there is a space between the tags containing the words. There is a reason for this, Web browsers ignore any white space. That is,
a browser will display many spaces or many lines as a single
space.
There are two ways that you can put spaces in
your HTML document. The following tags will
provide spacing in your document:
| The
Tag |
Meaning of
Tag |
| <p> and
</p> Tags |
The paragraph
tag indicates where a
paragraph will start and
end |
| <br>
Tag |
The break tag puts a
line break wherever you insert it.
Observe that there is no closing
tag |
For example, if you change the source above to
the following:

and view it through Netscape:

Observe the line breaks and the small paragraph.
 Click on the window that contains your
HTML document.
Click on the window that contains your
HTML document.
Using the source above as an example, edit
your HTML document and play around with the
tags you have just learned about. Save your
changes.
HTML Color Codes
You can use the following hexadecimal codes for
background, text, and link colors in HTMl 3.0 documents. The tutorial will provide
a small list of colors that you can play around
with, if you want the full list follow this
colors link.
Here are some color codes:
- Magenta #FF00FF
- Cyan #00FFFF
- Yellow #FFFF00
For example,
<body bgcolor="#000000" text="#FFFFFF" link="#0000FF" alink
="#FF0000" vlink="#9690CC" >
creates a window with a black background (bgcolor), white text (text),
blue hyperlinks that have not been visited (link), red hyperlinks that
are active, that is, being selected (alink), and silver hyperlinks that
have been visited (vlink). The six-digit number and letter combinations
represent colors by giving their RGB (red, green, blue) value.
The six digits are actually three two-digit numbers in sequence,
representing the amount of red, green, or blue as a hexadecimal value
in the range 00-FF. For example, 000000 is black (no color at all),
FF0000 is bright red, and FFFFFF is white (fully saturated with all
three colors).
WARNING:
If you omit the delimitors "# and " around the hex numbers,
you will get unpredicatable colors.
To summarize,
- bgcolor- specifies the background.
- text- specifies non-hyperlinked text.
- link- specifies unvisited links.
- alink- specifies active links during selection.
- vlink- specifies visited links.
For example, the following source:

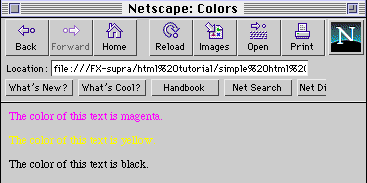
looks as follows, viewed through Netscape:

 Click on the window that contains your
HTML document and change the color of some text.
Save your changes, and view it through Netscape.
Click on the window that contains your
HTML document and change the color of some text.
Save your changes, and view it through Netscape.
Horizontal Rulers
You can separate portions of your HTML document using
the following tag:
<hr> Tag
This tag will display a horizontal line.
You can vary a rule's size (thickness) and width
(the percentage of the window's width is covered by the ruler).
For example:
<hr size=4 width= 70%>
displays as:


 Click on the window containing your HTML
source. Change the title and insert a few of
the headline tags shown above. Save your changes.
Click on the window containing your HTML
source. Change the title and insert a few of
the headline tags shown above. Save your changes.
 Click on the experimental window and view your HTML document.
You now know how to create headlines in an
HTML document.
Click on the experimental window and view your HTML document.
You now know how to create headlines in an
HTML document.




 Click on the window that contains your
HTML document.
Click on the window that contains your
HTML document.


 Click on the window that contains your
HTML document and change the color of some text.
Save your changes, and view it through Netscape.
Click on the window that contains your
HTML document and change the color of some text.
Save your changes, and view it through Netscape.