Creating Tables
In this lesson, you will learn how to create a table.
You will need three windows open on your screen
at this time. A Netscape window displaying this
tutorial, an experimental window to view your HTML
document, and a window in which you will type
the HTML document.
Here is how to create the following table:
Favorite Fruit's
| Rasberry
| Strawberry
| Blueberry
|
| Watermelon
| Coconut
| Pineapple
|
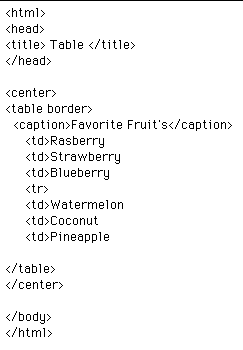
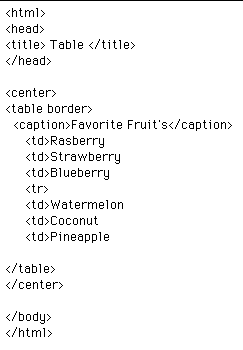
Here is the source:

The <table border> Tag and closing tag </table>,
is a combination of two things. The table part starts
the table and the closing tag indicates the end of the
table. The border part of the tag tells the table how
large the border should be. In this case the border is set
to the default setting you can change it if you want. The
width of the border is optionally specified with <table
border=n> where n is a number.
At the end of this example there are links to information
on fancier tables.
The <caption> Tag and closing tag </caption>
places a caption over your table.
The <td> Tag stands for table data. You put
this in front of every piece of information you want in
a cell.
The <tr> Tag is used when you want a new table
row to begin.
You have seen the bare bone basics of how to create a
table. If you would like information on how to create
fancier tables follow the "tables" link on
http://vzone.virgin.net/sizzling.jalfrezi/frames/ftables.htm
Congratulations! You have completed the HTML tutorial.