<html>
<head>
<title>Unnumbered Lists </title>
</head>
<body>
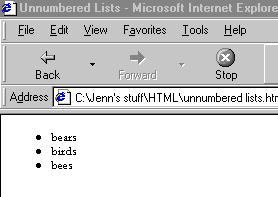
<ul>
<li>bears
<li>birds
<li>bees
</ul>
</body>
</html>

 Click on the window containing your HTML document.
Using the source above, create an unnumbered list without bullets. Save your changes, and open your document in your experimental window.
Click on the window containing your HTML document.
Using the source above, create an unnumbered list without bullets. Save your changes, and open your document in your experimental window.
<html>
<head>
<title>Numbered List </title>
</head>
<body>
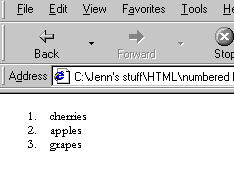
<ol>
<li>cherries
<li>apples
<li>grapes
</ol>
</body>
</html>

 Click on the window containing your HTML document.
Create an unnumbered list of three of your favorite musicians and create a numbered list of three of your favorite sports. Save your changes.
Click on the window containing your HTML document.
Create an unnumbered list of three of your favorite musicians and create a numbered list of three of your favorite sports. Save your changes.
<html>
<head>
<title>Nested Lists </title>
</head>
<body>
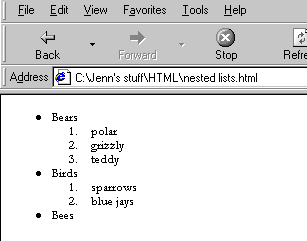
<ul>
<li>Bears
<ol>
<li>polar
<li>grizzly
<li>teddy
</ol>
<li>Birds
<ol>
<li>sparrows
<li>blue jays
</ol>
<li>Bees
</ul>
</body>
</html>

<html>
<head>
<title>Definition List </title>
</head>
<body>
<dl>
<dt>NCSA
<dd> NCSA, the Nation Center for Supercomputing Applications.
</dl>
</body>
</html>

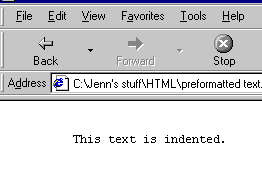
<html>
<head>
<title>Preformatted Text </title>
</head>
<body>
<pre>
This text is indented.
</pre>
</body>
</html>