

 Choose New Web Brower from the File
menu and position this window next to the tutorial.
Choose New Web Brower from the File
menu and position this window next to the tutorial.
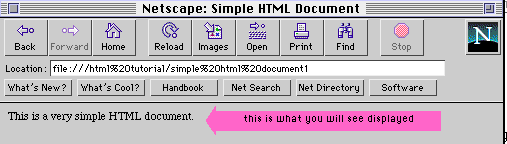
 Click on the new Netscape window you opened.
Click on the new Netscape window you opened.
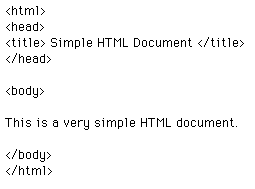
 Choose Document Source from the View
menu.
Choose Document Source from the View
menu.
 Close the source window. The Netscape window should
be visible again.
Close the source window. The Netscape window should
be visible again.
 Move your windows around and locate the copy of
the source on your desktop.
Move your windows around and locate the copy of
the source on your desktop.
 Open up the source and then close it again. You may
throw it in the trash any time you like.
Open up the source and then close it again. You may
throw it in the trash any time you like.
| Next Topic: Creating a Simple HTML Document |
|
|