
 Create an HTML document that displays your first
name only.
Create an HTML document that displays your first
name only.
 Create another HTML document that displays your
last name only.
Create another HTML document that displays your
last name only.
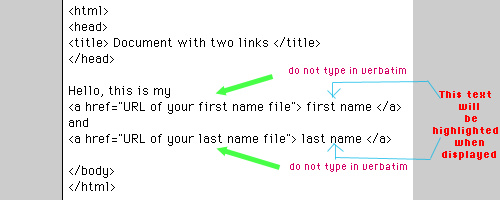
 It's time to create the third HTML document
which will contain the links to your
first name file and your
last name file.
It's time to create the third HTML document
which will contain the links to your
first name file and your
last name file.


 Save this file and call it links .
Save this file and call it links .
 Download the flower image below and save it
to your diskette or hard drive. Remember where
you saved it to.
Download the flower image below and save it
to your diskette or hard drive. Remember where
you saved it to.
 |
 Click on the window containing your HTML
document links . Within the source, replace the text 'first name' that is contained between the first set of <a href=" filename">and </a> tags, with the following:
Click on the window containing your HTML
document links . Within the source, replace the text 'first name' that is contained between the first set of <a href=" filename">and </a> tags, with the following:

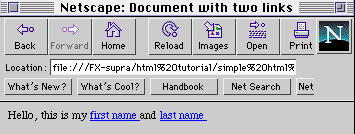
 Click on your experimental window and open your
links document. The image of the flower
should appear and it should have a border line around
it, which indicates that it is a link.
Click on your experimental window and open your
links document. The image of the flower
should appear and it should have a border line around
it, which indicates that it is a link.
| Next Topic: Creating Tables |
|
|